En informática, un formulario consta de un conjunto de campos de datos solicitados por un determinado programa. Los cuales se almacenarán para su procesamiento y posterior uso. Un Formulario es un documento en físico o digital utilizado para recopilar datos de manera estructurada y organizada. Se compone de campos designados donde los usuarios deben ingresar o seleccionar datos específicos, de acuerdo con el propósito del formulario. Su objetivo principal es recopilar datos de manera estandarizada y eficiente facilitando su procesamiento, almacenamiento y análisis posterior. Al seguir una estructura predefinida, ayuda a garantizar que se recopile la información correcta y necesaria, reduciendo errores y agilizando el flujo de trabajo. La finalidad de un formulario puede variar ampliamente en función del contexto y la situación. Algunos ejemplos son los registros de clientes, el seguimiento de tareas, la revisión de maquinaria o las encuestas de satisfacción, entre otros.
Los formularios son una herramienta que se utiliza para recopilar información especifica de un interesado. Esta puede ir desde datos básicos como (nombre, dirección, número de teléfono o correo electrónico) hasta información más compleja (preferencias u opiniones).
Algunos de los beneficios de utilizar formularios en línea son los siguientes:
Un formulario HTML no requiere tantas etiquetas y atributos, siempre y cuando lo mantengas con un formato básico.
Sus etiquetas son:
<form></form>
Dentro de ellas, se agregan todos los atributos necesarios para dar estructura a tu formulario, los cuales son:
Su etiqueta es <input>. Cuenta con diferentes tipos de entrada:
Su etiqueta es <select>. Se utiliza para reducir una lista de valores, por ejemplo:
Su etiqueta es <textarea>. Representa el espacio donde puedes añadir todo el texto que requieras y que puede tener los siguientes atributos:
Fieldset es un elemento que sirve para agrupar varios
datos relacionados entre si mismos. Su etiqueta es
<fieldset>.
Por ejemplo, si necesitas varios campos
personales en un formulario, puedes agruparlos con este
campo como en el siguiente ejemplo:
<fieldset><label for =”nombre”>Nombre</label><input type=”text” id=”nombre”/><label for=”apellido paterno”>Apellido paterno</label><input type+”text” id=”apellido paterno”/><label for=”apellido materno”>Apellido materno</label><input type=”text” id=”apellido materno”/></fieldset>
Legend es un elemento que sirve para etiquetar o
identificar una agrupación de campos. Su etiqueta es
<legend>.
Con estos elementos tus formularios lucirán mejor y
mejorarán su usabilidad, con lo cual los usuarios se
sentirán más cómodos.
El modelo de objeto de documento (DOM) es una interfaz de programación para los documentos HTML y XML. Y es una interfaz de programación que nos permite crear, cambiar, o remover elementos del documento. También podemos agregar eventos a esos elementos para hacer más dinámica nuestra página. El DOM visualiza el documento de HTML como un árbol de tres nodos. Un nodo representa un documento de HTML.
Facilita una representación estructurada del documento y
define de qué manera los programas pueden acceder, al fin
de modificar, tanto su estructura, estilo y contenido. El DOM
estructurados que tienen propiedades y métodos.
Esencialmente, conecta las páginas web a scripts o lenguajes
de programación.
Una página web es un documento. Éste documento puede
exhibirse en la ventana de un navegador o también como
código fuente HTML. Pero, en los dos casos, es el mismo
documento. El modelo de objeto de documento (DOM)
proporciona otras formas de presentar, guardar y manipular
este mismo documento.
Por ejemplo, el DOM de W3C especifica que el método
getElementsByTagName en el código de abajo debe devolver una
lista de todos los elementos <p> del documento:
Paragraphs = document.getElementsByTagName(“p”);
// paragraphs[0] es el primer elemento <p>
// paragraphs[1] es el segundo elemento <p>, etc.
alert(paragraphs[0].nodeName);
Todas las propiedades, métodos y eventos disponibles para
la manipulación y la creación de páginas web está organizado
dentro de objetos. Un ejemplo: el objeto document representa al
documento mismo, el objeto table hace funcionar la interfaz
especial HTMLTableElement del DOM para acceder a tablas
HTML, y así sucesivamente. Ésta documentación procura una
relación objeto-por-objeto del DOM que funciona con los
navegadores basados en Gecko.
El ejemplo corto de abajo, como casi todos los ejemplos de esta referencia, es JavaScript. Es decir, es escrito en JavaScript pero utiliza el DOM para acceder al documento y a sus elementos. El DOM no es un lenguaje de programación pero sin él, el lenguaje JavaScript no tiene ningún modelo o noción de las páginas web, de las páginas XML ni de los elementos con los cuales es usualmente relacionado. Cada elemento –“el documento íntegro, el título, las tablas dentro del documento, los títulos de las tablas, el texto dentro de las celdas de las tablas”- es parte del modelo de objeto del documento para cada documento, así se puede acceder y manipularlos utilizando el DOM y un lenguaje de escritura, como JavaScript.
El DOM fue diseñado para ser independiente de cualquier
lenguaje de programación particular, hace que la
presentación estructural del documento sea disponible desde
un simple y consistente API. Aunque en este manual nos
centramos exclusivamente en JavaScript, la directrices del
DOM pueden construirse para cualquier lenguaje, así lo
demuestra el siguiente ejemplo de Python:
# Ejemplo DOM de Python
Import xml.dom.minidom as m
Doc = m.parse(“C:\\Projects\\Py\\chap1.xml”);
Doc.nodeName # Propiedad DOM del objeto document;
P_list = doc.getElementsByTagName(“para”);
No se tiene que hacer nada especial para empezar a utilizar
el DOM.
Los diferentes navegadores tienen directrices DOM
distintas, y éstas directrices tienen diversos grados de
conformidad al actual estándar DOM (un tema que se intenta
evitar en este manual), pero todos los navegadores web usan
el modelo de objeto de documento para hacer accesibles las
páginas web al script.
Cuando se crea un script –esté en un elemento <SCRIPT> o
incluido en una página web por la instrucción de cargar un
script- inmediatamente está disponible para usarlo con el API,
accediendo así a los elementos document o window, para
manipular el documento mismo o sus diferentes partes, las
cuales son los varios elementos de una página web. La
programación DOM hace algo tan simple como lo siguiente, lo
cual abre un mensaje de alerta usando la función alert()
desde el objeto windoww, o permite métodos DOM más
sofisticados para crear realmente un nuevo contenido, como
en el largo ejemplo de más abajo.
Durante mucho tiempo, las únicas herramientas fiables con
compatibilidad cruzada entre navegadores disponibles para
crear diseños CSS fueron cosas como la flotación y el
posicionamiento . Están bien y funcionan, pero de alguna
manera también limitan bastante y frustran.
Con tales herramientas resulta difícil, si no imposible, lograr
obtener en cualquier forma conveniente y flexible un diseño
de página sencillo con unos requisitos como los siguientes:
Especifica que elementos colocar como cajas flexibles
Para comenzar, vamos a seleccionar qué elementos se
van a presentar como cajas flexibles. Para ello,
establecemos un valor especial de display en el elemento
padre de los elementos que deseas editar. En este caso,
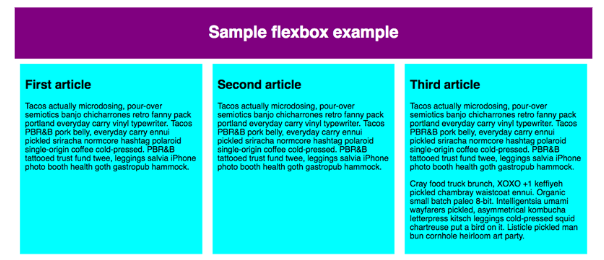
queremos compaginar los elementos <article>,por lo que
establecemos en <section> (que se convierte en un
contenedor flexible):
CSS
section {
Display: flex;
}
Esto hace que el elemento <section> se convierta en
contenedor flex, y sus hijos en elementos flexibles. El
resultado de esto debería ser

Así, esta declaración única nos da todo lo que necesitamos. Increíble, ¿verdad? Tenemos nuestra compaginación en columnas múltiples con columnas de igual tamaño, y todas las columnas tienen la misma altura. Esto se debe a que los valores por defecto que se han asignado a los elementos flexibles (los elementos secundarios del contenedor flexible) están pensados para resolver problemas comunes como este. Veremos más sobre el tema más adelante.
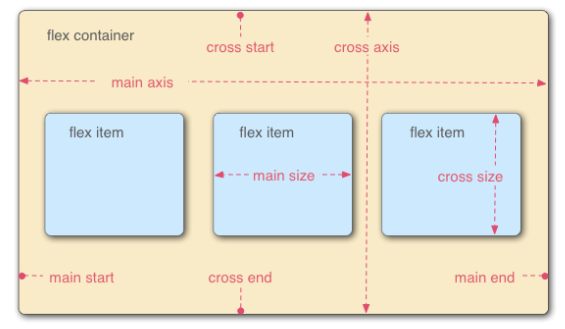
Cuando los elementos se presentan como cajas flexibles, se distribuyen como respecto a dos ejes:

Los elementos flexbox proporcionan una propiedad llamada flex-direction que especifica en qué dirección corre el eje principal (en qué dirección están dispuestos los elementos hijo de un elemento flexbox); por defecto, está establecido en el valor row, por lo que se presenta en una fila en la dirección en que se escribe el idioma predeterminado de tu navegador (de izquierda a derecha, en el caso de un navegador en español).
El nombre ‘box-model’ o (modelo de caja) se llama así
porque, en los navegadores, todo se construye a partir
de cajas.
Entonces, lo primero que debemos de entender, es que
cada elemento que definimos en un documento HTML
se mostrará en el navegador como una caja rectangular
esta es la forma en que se representan todos los
elementos, no existen elementos triangulares, redondos,
poligonales etc. Todos los elementos en HTML por
defecto son rectangulares ya que internamente el
navegador dibuja un rectángulo.
Aunque usted visualice en un sitio web algún elemento
diseñado en CSS que utiliza border-radius para parecer
un círculo, ese elemento seguirá siendo rectangular y
esto es porque como hemos dicho anteriormente cada
elemento del diseño web es una caja, el navegador
renderiza cada elemento de la página web como un
elemento rectangular y con CSS nosotros definimos las
propiedades como el tamaño, el color, los estilos, el
margen y mucho más de estos elementos rectangulares.
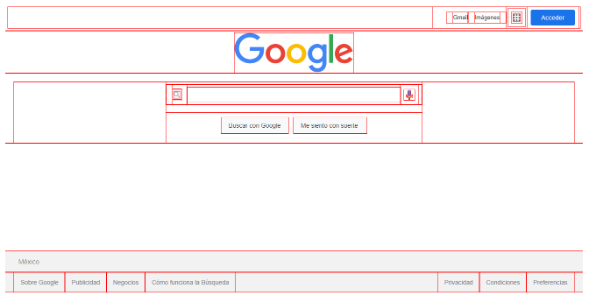
Esto puedes comprobarlo con el siguiente ejemplo, con
ayuda de la propiedad outline, podemos ver todos los
elementos de la página de inicio de Google de forma
rectangular y esto lo puedes hacer con cualquier otro
sitio web.
* {
outline: 1 px solid red;
}

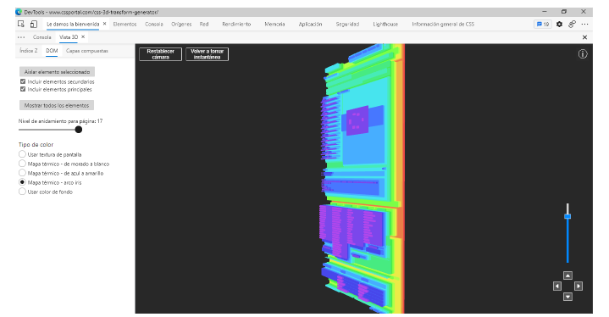
El navegador Microsoft Edge tiene una herramienta llamada 3D view que además de encontrar áreas de anidamiento profundo del DOM y ayudar a la depuración de z-index también muestra todas las cajas contenedoras de forma visual en 3D. Es uno de los mejores ejemplos visuales para poder comprender el box model:

Como ya lo mencionamos anteriormente cada elemento HTML en una pagina web es una caja, pero hay dos tipos básico de cajas:
Estos dos tipos de cajas, existieron desde el principo de la web:
Las cajas de bloque, por defecto, ocupan todo el espacio a lo ancho del contenedor. El elemento HTML común para una caja de bloque es el elemento <div>.
Las cajas en línea, por defecto, toman el espacio según el contenido envuelto. El elemento HTML más común para una caja en línea es el elemento <span>.
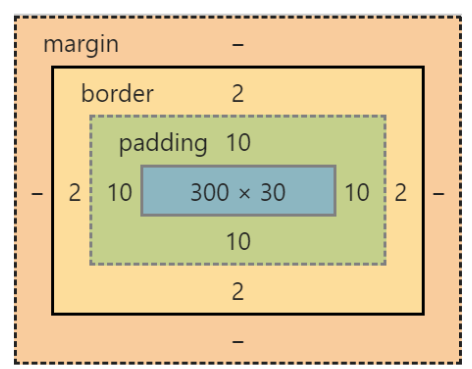
Como ya expliqué, cada elemento HTML es una caja que tiene 4 lados y se compone de cuatro áreas:
Estas áreas se apilan para formar el modelo de caja o box model. Cada elemento HTML es una caja que podemos controlar en el espacio exterior con la propiedad margin, después, podemos darle un borde y con la propiedad padding, también podemos proporcionar los espacios interiores entre el contenido y el borde dentro de la caja.
Si vas a inspeccionar cada elemento HTML, En la herramienta de desarrollador de cada navegador hay una pestaña llamada “Estilos” y lo que hace es mostrar el modelo de caja.

Si te posicionas en cada elemento HTML de la página web y lo seleccionas, estos elementos se pintaran de los colores que mencionamos anteriormente y esto nos ayuda a detectar cuanto de padding o margin tiene cada elemento.
El contenido de la caja, donde aparecen texto,
imágenes, etc.
El área del content (como su nombre lo dice) contiene
el “contenido” central a mostrar, es decir, un texto, una
imagen, un video, etc. El contenido siempre es lo que
queremos mostrarle al usuario. Esta área en muchas
ocasiones tiene un color o imagen de fondo para
hacerla más atractiva.
Como podemos observar en la imagen, el contenido
es el área central de todo el elemento, de tal forma,
que el siguiente elemento que lo rodea es el padding.
El tamaño de esta área se puede modificar con las
propiedades height, width, max-height, max-width,min-
height, min-widt.
Es el área alrededor del contenido. El padding es
transparente.
El padding es una separación o espacio interior que
existe entre el contenido y el borde de la caja, el cual
se utiliza para dar una apariencia estética más
atractiva y que el contenido no este pegado al bode.
Cabe mencionar que el padding sigue siendo parte de
la caja visible, por lo que, si tenemos una imagen o
color de fondo, este se extenderá a través del
padding. El padding está delimitado por el borde.
Puedes usar el mismo valor en toda la caja, por
ejemplo, padding: 20px o puedes darle padding sólo a un
lado de la caja, por ejemplo, padding-right: 10px
Recuerda que los valores pueden ser positivos o
negativos.
Además, el shorthand padding permite dar un valor
diferente a cada lado, sin necesidad de escribirlos por
separado. Por ejemplo:
padding-top: 10px
padding-right: 20px
padding-bottom: 25px
padding-left: 5px
/* Los 4 valores son igua a esto: */
padding: 10px 20px 25px 5px;
padding: 10px; /*Aplica a los cuatro lados */
padding: 10px 20px; /*vertical | horizontal */
padding: 10px 20px 30px; /*top | horizontal | bottom */
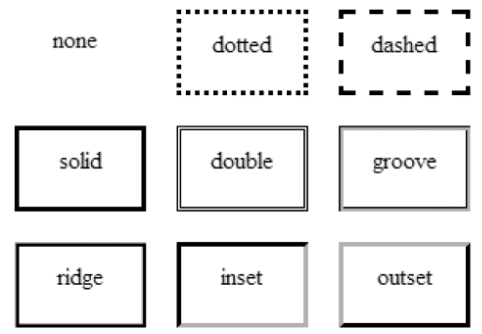
El borde es la línea que rodea la caja, es como la frontera que rodea al elemento, esta se utiliza para darle una apariencia estética a la caja, pues no ¿s permite dibujar una línea de algún color, la línea puede tener siguientes estilos:

Las tres propiedades básicas para crear bordes son:
La mayoría de los desarrolladores web no utilizan estas tres
propiedades por separado. En su lugar, existe un shorthand:
border. Con esta propiedad, podemos escribir sólo border:
solid 5px red.
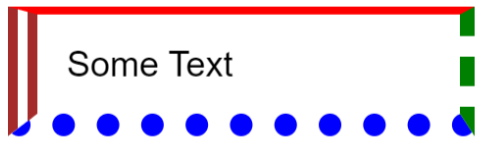
Tambien podemos controlar y dar un estilo diferente a cada
parte de los bordes, por ejemplo:
border-width: 5px 10px 15px 20px;
border-style: solid dashed dotted double;
border-color: red green blue brown;

Es la separación entre una caja y las cajas adyacentes.
El margen es la última área del Box Model y se puede ver
como una separaión invisible o transparente que ayuda a
separar un elemento de otro. Cuando definimos un color o
imagen en fondo, este no se propaga a esta sección.
Los márgenes siempre quedan fuera del modelo de caja, por
lo que pueden utilizarse para crear espacio entre los
elementos.
Recuerda que los valores pueden ser positivos o negativos.
margin-top 10px;
margin-right: 20px;
margin-bottom: 25px;
margin-left: 5px;
/* Los 4 valores son igual a esto: */
margin: 10px 20px 25px 5px;
margin: 10px; /*Aplica a los catro lados */
margin: 10px 20px; /*vertical | horizontal */
margin: 10px 20px 3px;/* top | horizontal | bottom */
Cada element tiene un margen gracias a las hojas de estilo
del navegador.