Encabezados
Los encabezados en HTML se utilizan para definir la estructura y la jerarquía del contenido de una página web. Son esenciales para la accesibilidad, la optimización para motores de búsqueda (SEO) y la organización del contenido. HTML ofrece seis niveles de encabezados y estos hacen variar los tamaños de la letra.

Ejemplos:
Mi título principal
Mi título de nivel superior
Mi subtítulo
Párrafos
Se utilizan para encerrar párrafos de texto.

Texto en Negritas
El texto en negritas se usa para remarcar algo importante en un texto, etc. Se utiliza de la siguiente manera:

Ejemplo:
This text is boldTexto Importante
Se utiliza de la siguiente manera:

Ejemplo:
This text is important!Letra Cursiva
Se suele utilizar para indicar un término técnico, una frase de otro idioma, un pensamiento, etc. Se utiliza de la siguiente manera:

Ejemplo:
This text is italicTexto Enfatizado
Define el texto enfatizado. El contenido interior normalmente se muestra en cursiva.

Ejemplo:
This text is emphasizedTexto Marcado
Define el texto que debe marcarse o resaltarse

Ejemplo:
Do not forget to buy milk today.
Texto Pequeño
Define texto más pequeño:

Ejemplo:
This is some smaller text.Texto Eliminado
Define el texto que se ha eliminado de un documento. Los navegadores suelen marcar una línea en el texto eliminado.

Ejemplo:
My favorite color is blue red.
Texto Insertado
Define un texto que se ha insertado en un documento. Los navegadores normalmente subrayarán el texto insertado.

Ejemplo:
My favorite color is blue red.
Texto Subíndice
Define el texto del subíndice. El texto del subíndice aparece medio carácter debajo de la línea normal y, a veces, se representa en una fuente más pequeña. El texto con subíndice se puede utilizar para fórmulas químicas, como H2O.

Ejemplo:
This is subscripted text.
Texto Superíndice
Define texto en superíndice. El texto en superíndice aparece medio carácter por encima de la línea normal y, a veces, se representa en una fuente más pequeña. Se puede utilizar texto en superíndice para notas a pie de página.

Ejemplo:
This is superscripted text.
Tabla Básica
Las tablas permiten organizar datos en filas y columnas, y constituyen un elemento muy útil para presentar la información. Para construir una tabla básica se deben utilizar los siguientes atributos:
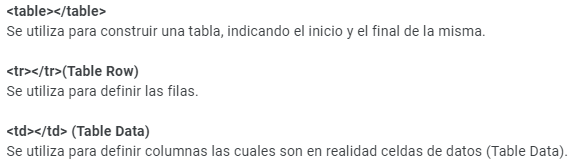
Atributos que se usan para las tablas básicas
<table></table>(Table Row) Se utiliza para definir las filas.
<tr></tr>(Table Data) Se utiliza para definir columnas, las cuales son en realidad celdas de datos (Table Data).
<td></td>Ejemplo de Tabla Básica
Así se acomodan los atributos:

Así es el resultado agregándole solo el borde:
| Fila 1 - Celda 1 | Fila 1 - Celda 2 | Fila 1 - Celda 3 |
| Fila 2 - Celda 1 | Fila 2 - Celda 2 | Fila 2 - Celda 3 |
Listas
Existen listas ordenadas, desordenadas y descriptivas. Las listas te ayudan a acomodar tu información de otra manera. A continuación se te muestra la forma de cómo crearlas y qué etiquetas se usan para cada una.
Listas Desordenadas
Son aquellas listas en las que el orden de los ítems no es relevante, como en una lista de compras. Estas son encerradas en un elemento <ul>. Dentro de ese elemento se usan etiquetas <li>.
Etiquetas para crear listas desordenadas:
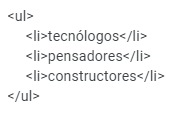
<ul></ul><li></li>Ejemplo de listas desordenada:

Este es el resultado:
- tecnólogos
- pensadores
- constructores
Listas Ordenadas
Son aquellas listas en las que el orden sí es relevante, como en una receta. Estas son encerradas en un elemento <ol>. Cada elemento de la lista se coloca dentro de un elemento <li>.
Etiquetas para crear una lista ordenada:
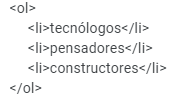
<ol></ol><li></li>Ejemplo de listas ordenada:

Este es el resultado:
- tecnólogos
- pensadores
- constructores
Listas de Descripción
Una lista de descripción es una lista de términos, con una descripción de cada término.
Etiquetas para crear una lista de descripción:
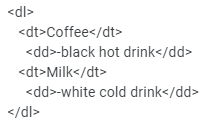
<dl></dl><dt></dt><dd></dd>Ejemplo de lista de descripción:

Así es como se muestra en la página:
- Coffee
- - black hot drink
- Milk
- - white cold drink
Imágenes
Para incrustar una imagen en la posición deseada de la página se utiliza el siguiente elemento:

Atributo src especifica la ruta (URL) a la imagen.
Atributo alt proporciona un texto alternativo para una imagen (si el usuario por algún motivo no puede verla).
También se le puede agregar el atributo width para controlar el tamaño de la imagen.
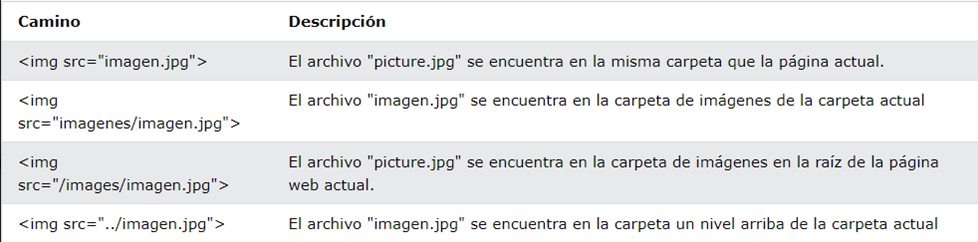
Existen diferentes formas de especificar la ruta del archivo imagen, a continuación se te muestran:

Vínculos o Enlaces
Los enlaces HTML permiten la navegación entre páginas de Internet mediante un simple clic. Además, también permiten acceder a archivos, descargar documentos o desplazarse a otras ubicaciones dentro de la misma página web. Los enlaces constituyen un elemento esencial de la web desde que se creó.
Atributos que se usan para crear un vínculo:
<a></a>Etiqueta para crear el enlace.
<href></href>Atributo donde se indica el destino del enlace.

Ejemplo de un artículo de la NASA:

Este es el resultado:
Da click aquí